- In the editor, click the “+” icon in the column on the left
- Select “Gallery” from the list of categories
- Choose one of the gallery templates and drag and drop it to the desired location
Choose gallery type
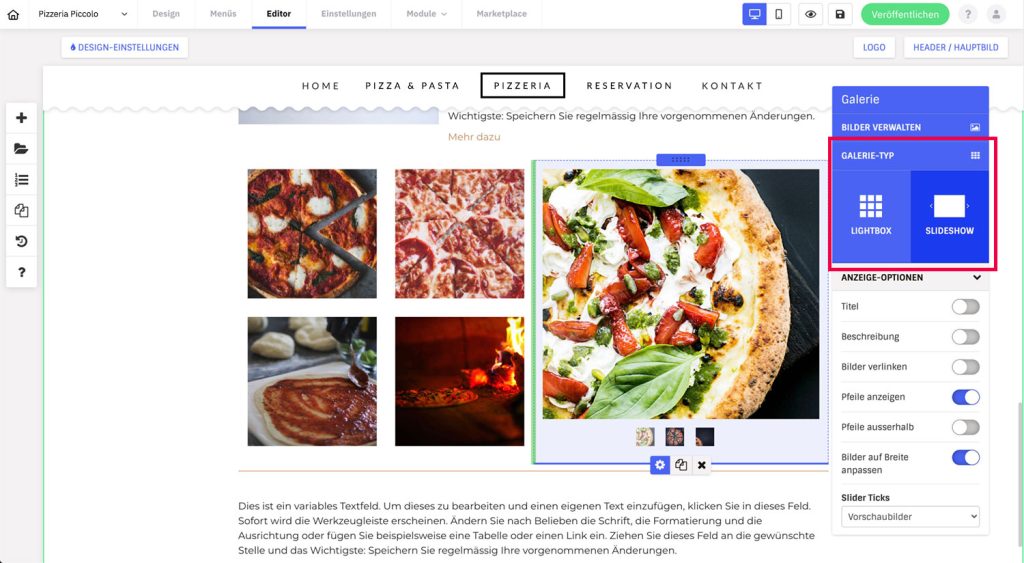
In the gallery settings, click on “Gallery type” to select the display type – lightbox or slideshow.
lightbox
The images are listed in tiles in a grid. Clicking on the image will open it up in an overlay over the page. You can then use the arrow keys to navigate back and forth.
slide show
Only one image is visible at a time and the arrows can be used to navigate back and forth or the images will play automatically (see View Options). The images cannot be enlarged by clicking. To do this, select the Lightbox type.

Edit gallery
Bilder hinzufügen
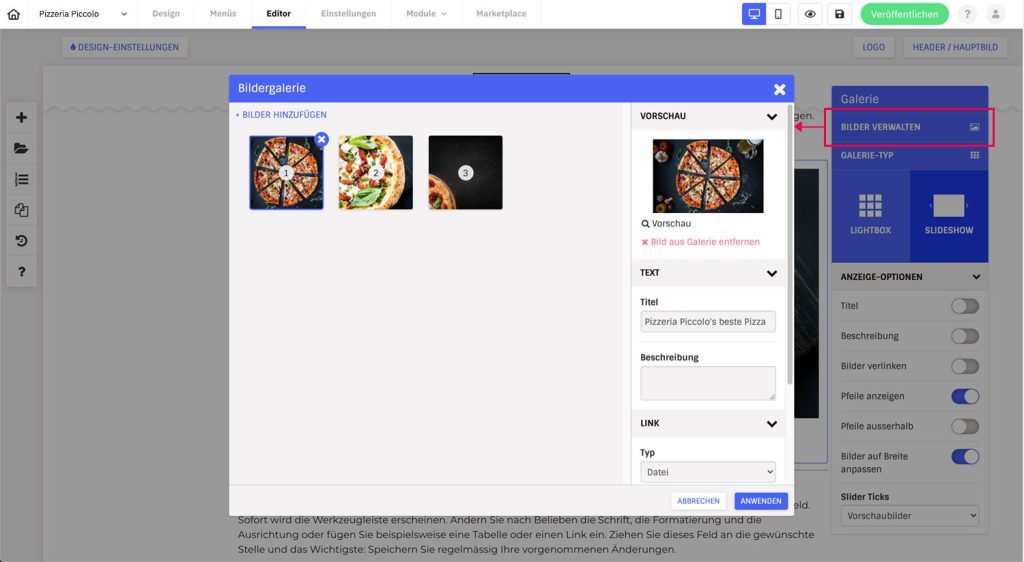
- When inserting for the first time, a window with the image management opens automatically. Or you click in the settings of the gallery element (gear icon) on ‘Manage images’ at the top in the blue area.
- In the image manager, click on +Add images at the top left and the file manager will open
- Select one or more images in the opened files window and click on “Add”. The images will be inserted in the image gallery popup
- In the Image Gallery window, you can now change the order, delete images, and edit the title, description, and link settings
- Click on the ‘Apply’ button to save the image gallery as is
Reihenfolge der Bilder ändern
The pictures are numbered, this indicates the order. Change the order by clicking on an image with the mouse and dragging and dropping it to the desired position. You can already see how the positions are shifting while you are dragging.
Bilder löschen
- In the gallery item settings, click on ‘Manage Images’
- Click on the picture you want to delete
- Now click either on the blue cross symbol next to the image or in the right column in the preview on the red text ‘Remove image from gallery’
Titel, Beschreibungen und Links
In the image management you can make further settings on the right.
- Title: Define a title. Depending on the selected gallery type, a title display for the images can be activated. If you don’t want titles, you can also leave the field blank. By default, the file name of the image is stored.
- Description: The description text can be activated as a display option for the slideshow (in the gallery settings)
- Link: Define an interaction when the image is clicked. You can link to an internal page, external URL or link an email or offer a file for download. Warning: Links are only available with the slideshow gallery type and the ‘Link images’ option activated.