There are various ways to insert a video: via the video element or the iFrame element.
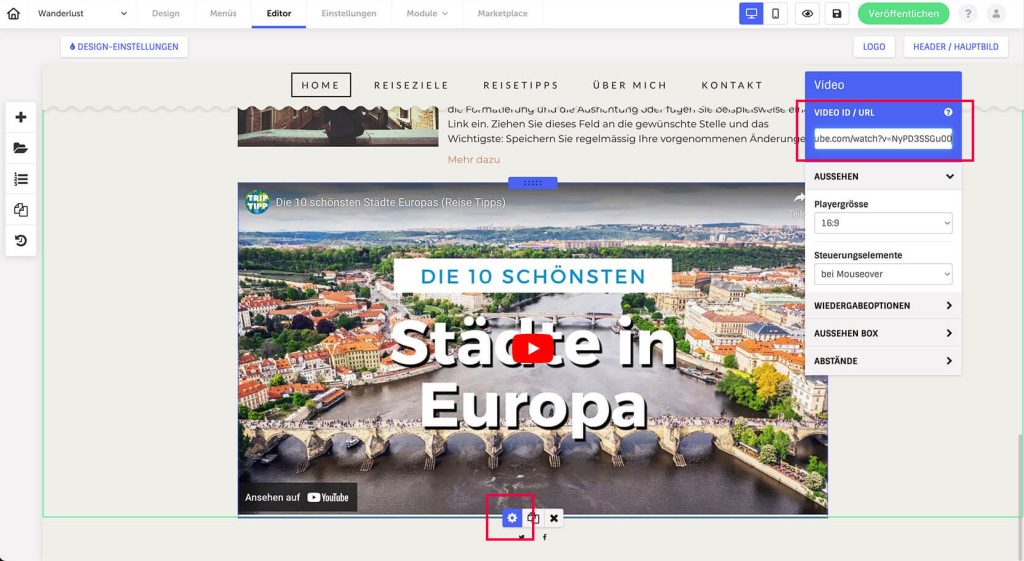
Video element
Supports the YouTube and Vimeo platforms
- Click on the “+” symbol in the column on the right-hand side.
- Select the “Video” category.
- Select one of the available platforms and place it
- Open the settings for the placed element (via the cogwheel symbol)
- Enter the video link in the Video ID/URL field.
- Make further adjustments under Appearance and playback options (autoplay, endless loop, etc.)
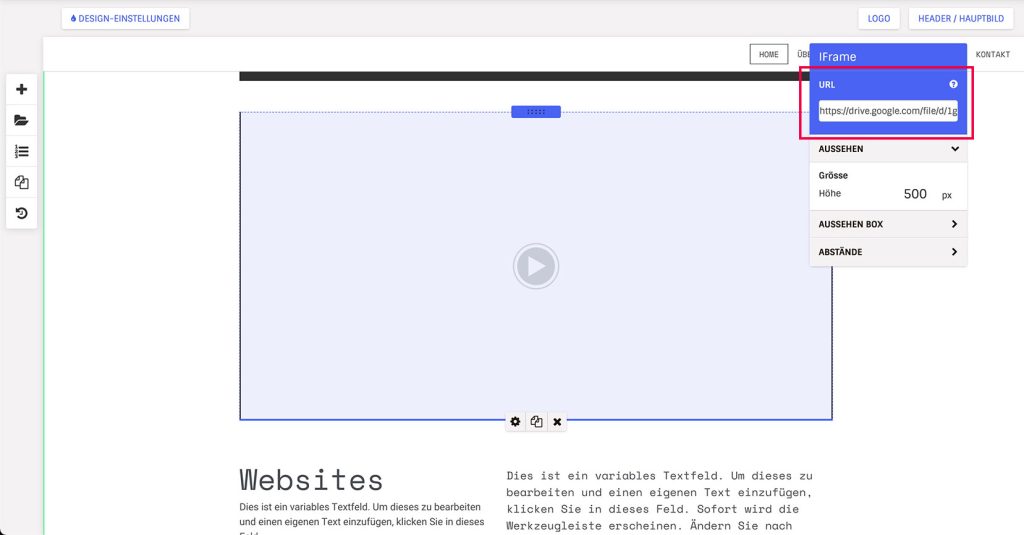
iFrame
If you want to embed a video from another platform (e.g. Dailymotion or Facebook), you can do this using the iFrame element.
Integration via your own Google Drive
If you don’t want to upload the video to any platform, you can also insert a video via a Google Drive account using iFrame. All you need is a Google Drive account where your video is stored.
- Upload your video to Google Drive.
- Open the file in Google Drive and open the settings (3-dot icon). Click on ‘Share’ and set the link access to ‘Anyone who has the link’
- Copy the link.
It will look like this:
https://drive.google.com/file/d/123456789abc/view?usp=sharing=link. Replace the last partview?usp=sharingwithpreview, so that it looks like this:https://drive.google.com/file/d/123456789abc/preview. - Copy this link
- Add an iFrame to your website in the editor and insert the link in the iFrame settings.
Adjustments to the display and playback options are not possible with this variant.