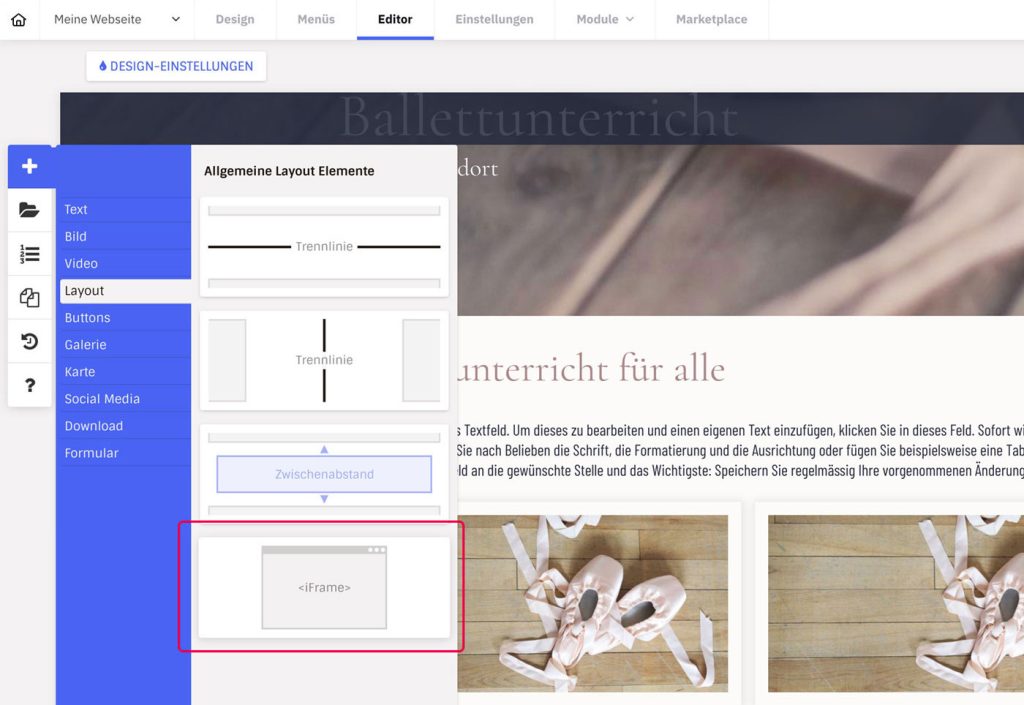
- Select the “iFrame” element from the + symbol in the “Layout” category.
- Drag the element to the desired location in a content section.
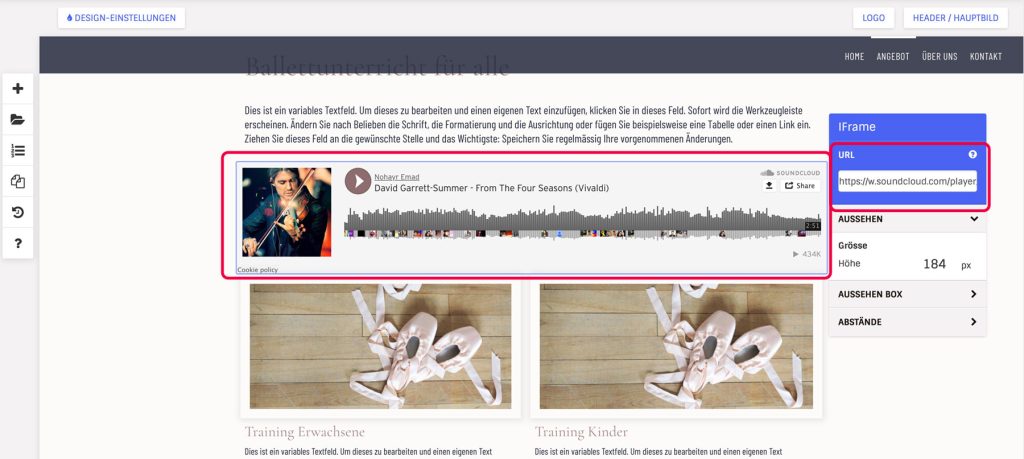
- Copy the desired URL of the object you want to embed in the iFrame
- Open the iFrame settings (gear icon) and paste the copied URL into the corresponding field there. If it is linked correctly, a preview is shown in the editor (see also conditions for this at the bottom of the box, in case the inclusion does not work).
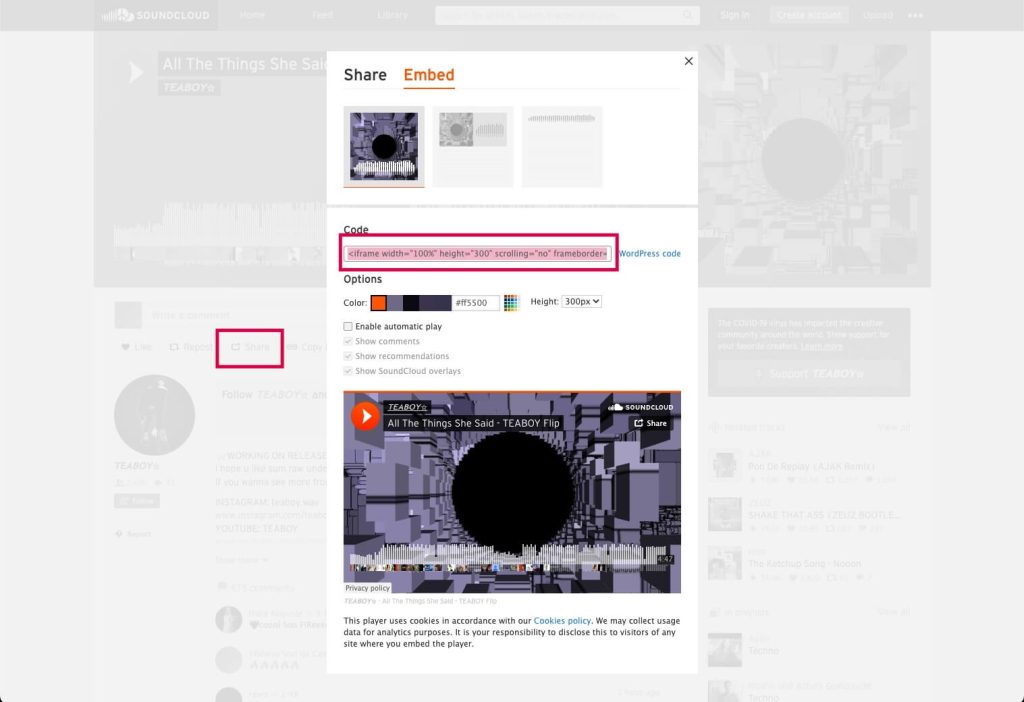
Where can I find the URL for an iFrame embed?
This depends on the external website and whether it allows embedding as an iFrame at all. Usually there is a ‘Share’ function somewhere, under which a link can be copied or via an embed button or link.