In the editor, you can insert a button as a single element to link to something.
Insert button element
To insert a button
- In the editor, click on the ‘+’ in the column on the left with the symbols
- Select the ‘Button’ category. You can find various templates here. It doesn’t matter which element you choose, you can customize the look.
- Drag and drop the selected template to the desired location in the content of your page.
Link button
- Click on the gear icon next to the Element button to open the settings
- Under ‘Link’ you can select the desired link type and define the link
If you link to an external URL, it is recommended that you activate the ‘Open link in new window’ option. Opening an external link in a new window (or tab) allows users to explore the other website without having to keep clicking the “Back” button to return to your website.
Edit button text
To edit the Text button, simply click on the text with the mouse and edit it with the text editor. You can also insert symbols with the text editor.
Design appearance
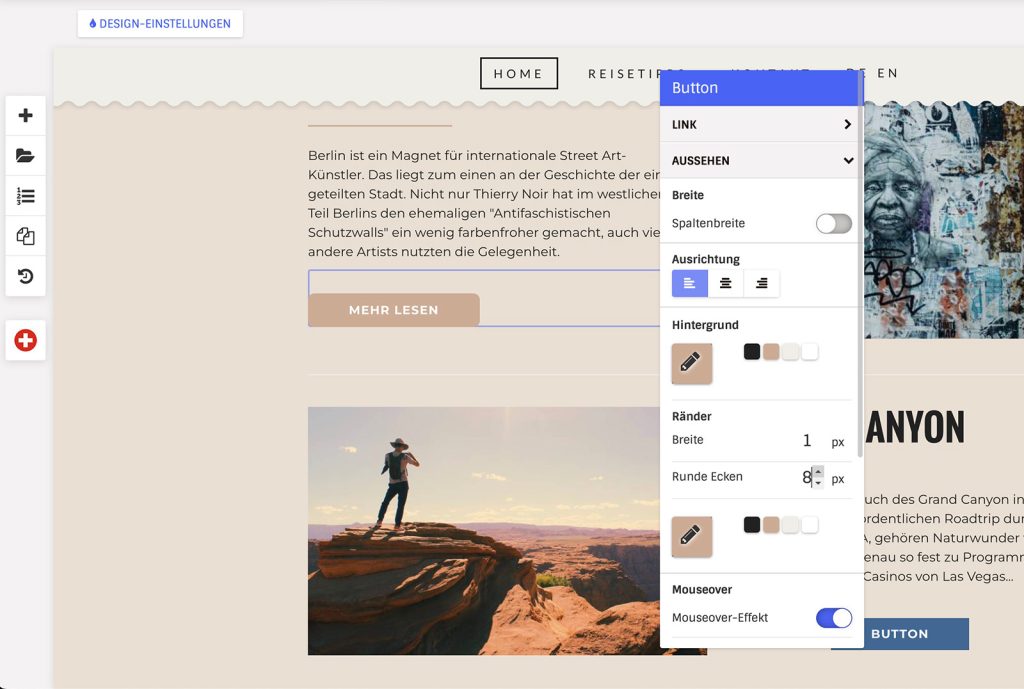
You can edit the appearance of the button via the element settings.
- Click on the gear icon next to the Element button to open the settings
- Go to Appearance
Under Appearance, you can define the background color, borders, rounded corners, mouseover effect and shadow. A button can only have a background color or only borders without a background color.

Mouseover effect
The mouseover effect occurs when a user moves their mouse over an interactive element on a website. Moving the mouse over the element usually triggers a visual change or reaction to indicate to the user that the element is interactive.
You can choose between the styles Lighten, Darken and ‘Custom colors’ to design the mouseover effect.

Spacing and size
With the spacing, you can define how much distance the text should have from the edge and thus define the size of the button.