A content section is an element in which you can then place content such as text, images, forms, and so on. It absolutely needs at least one section on each page, otherwise you cannot place any content. Normally, when you create a new page, a new empty content section is automatically inserted. The sections are marked with a light green frame.

You open the management of the content sections in the editor in the toolbar on the left via “Change order” (third icon from the top). Here sections can be created, renamed, changed the order or deleted.
functionality
You can create as many sections as you like, design them and use them for layout structure and design.
You can move the sections or change the order and everything within the section will be moved with it. This allows you to quickly and easily move groupings without having to move each individual element.

«Change order» functions
- Add: Add a new content section via «New section».
- Order: Drag and drop a section to a new position within this view.
- Delete: A section can be deleted with the x symbol at the top right of the respective section. Caution: All elements within the section will also be deleted!
What settings can I make?
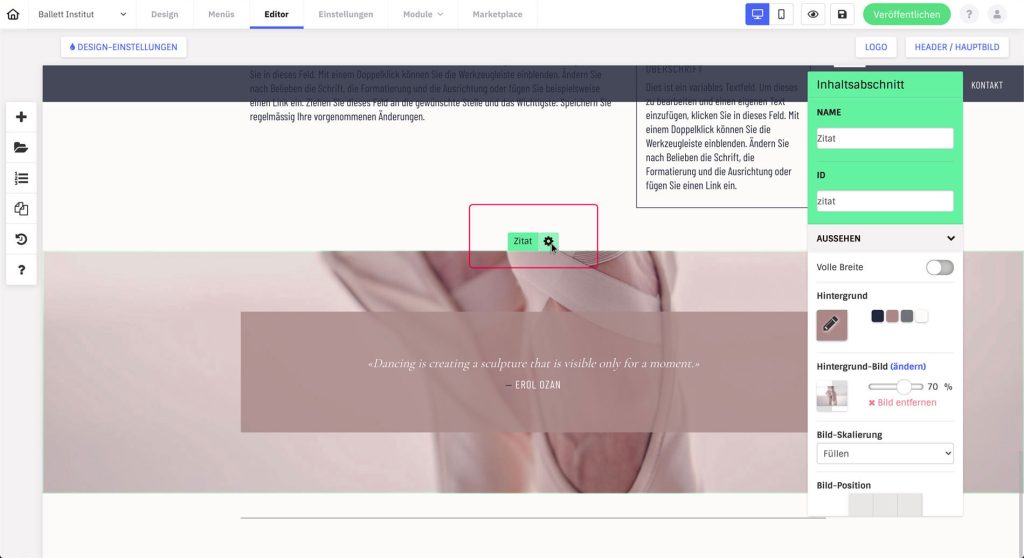
You open the settings of a content section via the gear icon at the top frame of the content section.

Surname
Define a name for the section. This is then displayed as a selection option when using an anchor link. However, the name will not appear anywhere on the website itself.
ID
Define a name for the section. This is then displayed as a selection option when using an anchor link. On the website itself the ID needed to use an anchor link. If no ID is defined, the content section cannot be used as an anchor link either.
The ID name appears as #name in the URL (e.g. mywebsite.com/contact#map). The field can be left blank if no anchor link is needed. The ID must not start with a number and must not contain any umlauts or spaces.
Look
- Full Width: Activate “Full Width” to set the layout to 100% window width.
- Background: Set a background color.
- Background image: Insert an image and use the slider to set the transparency.
- Image Scaling: Define how to fit the image within the section.
- Image Position: Alignment of the image within the frame.
- Image repeat: The image is repeated to fill the entire header area. Mainly used for repeating patterns.
- Parallax: The parallax effect is a spatial effect that is generated when scrolling.
- Filter: Enable image filters to visually edit your header image. Set values like contrast, saturation, and grayscale.